Como criar um blog no wordpress
Acesse pt-br.wordpress.com e clique em “Comece por Aqui“. Se você iniciar por www.wordpress.com o tutorial é o mesmo, mas os passos para a criação serão em inglês.
O primeiro campo é o mais importante. Ele será o endereço de seu blog. Escolha o endereço que desejar e o wordpress informará sobre a disponibilidade ou não do mesmo.
Preencha os outros campos com a senha desejada, seu email, idioma (escolha pt-br – Português Brasileiro ou o idioma de sua preferência). Após terminar, siga para o final da tela e clique em “Create Blog” na opção gratuita.
Um e-mail será enviado para o endereço que cadastrou no passo anterior para confirmação. Para que sua conta seja ativada, acesse esse e-mail, clique no link indicado e pronto!
Com a conta ativada, volte para a página principal do wordpress.com, clique em “Login” e entre com os dados que preencheu no formulário de criação do blog.
Dentro da administração poderá ver todos os blogs que possui (por enquanto apenas um). Clique sobre “Painel” logo abaixo do nome de seu blog para administra-lo.
A administração é bastante simplificada. Na lateral esquerda está a barra de menu onde é possível personalizar o tema, escolher plugins e o principal, criar novos Posts! Vamos fazer isso agora.
Clique em “Posts” e depois em “Adicionar Novo Post”.
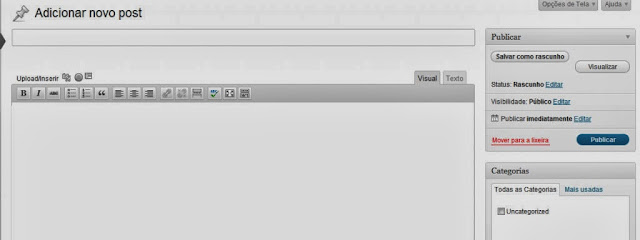
Coloque o título do post no campo indicado e abaixo pode começar a escrever. Para publicar, clique em “Publicar” na lateral direita. Simples não?
O wordpress além de um blog, é um gestor de conteúdo completo e permite muita customização (um pouco menos nessa versão online já que ela bloqueia a instalação de plugins).
Existem milhares de temas gratuitos disponíveis, muitos deles customizáveis que permitem deixar seu blog único na internet. Para alterar o tema clique em “Aparência” na lateral esquerda. Basta escolher o tema e clicar em “Ativar” no tema desejado (note que existem temas pagos que podem ser ativados apenas mediante compra).
Se você chegou até aqui, já pode se considerar proprietário de um blog wordpress.
Abaixo vou apresentar outras formas.
O primeiro campo é o mais importante. Ele será o endereço de seu blog. Escolha o endereço que desejar e o wordpress informará sobre a disponibilidade ou não do mesmo.
Preencha os outros campos com a senha desejada, seu email, idioma (escolha pt-br – Português Brasileiro ou o idioma de sua preferência). Após terminar, siga para o final da tela e clique em “Create Blog” na opção gratuita.
Um e-mail será enviado para o endereço que cadastrou no passo anterior para confirmação. Para que sua conta seja ativada, acesse esse e-mail, clique no link indicado e pronto!
Com a conta ativada, volte para a página principal do wordpress.com, clique em “Login” e entre com os dados que preencheu no formulário de criação do blog.
Dentro da administração poderá ver todos os blogs que possui (por enquanto apenas um). Clique sobre “Painel” logo abaixo do nome de seu blog para administra-lo.
A administração é bastante simplificada. Na lateral esquerda está a barra de menu onde é possível personalizar o tema, escolher plugins e o principal, criar novos Posts! Vamos fazer isso agora.
Clique em “Posts” e depois em “Adicionar Novo Post”.
Coloque o título do post no campo indicado e abaixo pode começar a escrever. Para publicar, clique em “Publicar” na lateral direita. Simples não?
O wordpress além de um blog, é um gestor de conteúdo completo e permite muita customização (um pouco menos nessa versão online já que ela bloqueia a instalação de plugins).
Existem milhares de temas gratuitos disponíveis, muitos deles customizáveis que permitem deixar seu blog único na internet. Para alterar o tema clique em “Aparência” na lateral esquerda. Basta escolher o tema e clicar em “Ativar” no tema desejado (note que existem temas pagos que podem ser ativados apenas mediante compra).
Se você chegou até aqui, já pode se considerar proprietário de um blog wordpress.
Abaixo vou apresentar outras formas.
Como criar um blog no Blogspot
Primeiro, entre com a sua Conta Google no site do Blogspot
(www.blogspot.com) . Caso você ainda não tenha uma Conta Google, entre
no site www.google.com.br e clique na parte superior direita da tela em
“Efetuar Login”, em seguida clique em “Crie uma conta agora” e preencha
os dados. Feito isso, vá ao site do Blogspot e entre com seu login e
senha.
Vale lembrar que muitos sites chamam o Blogspot de “Novo Blogger” ou
até mesmo “Blogger”. Não se deve confundir os endereços, afinal o
“Blogspot” é de propriedade da Google e é inteiramente gratuito. O
Blogger é de propriedade de outra empresa e é preciso ser assinante para
criar uma conta.
Agora que você já criou a sua Conta Google e já se registrou no Blogspot, é hora de criar o seu blog. O primeiro passo é clicar em “Criar um blog”. Depois você deve dar nome ao blog e criar um endereço.
A URL do seu blog dependerá do tipo de blog que você deseja ter. O
Blogspot permite que você use um domínio que já tenha comprado para
publicar seu blog. Neste caso, seu endereço fica de acordo com o seu
domínio, por exemplo, www.nomedoseublog.com. Contudo, se você não
possuir um domínio, o Blogspot vai fornecer um, o resultado é parecido
com este: http://nomedoseublog.blogspot.com.
Depois de ter preenchido todos estes dados corretamente, é hora de
escolher um modelo de layout para o seu blog. Não se preocupe, neste
primeiro momento você pode escolher qualquer um – existem muitos outros
modelos para você deixar o seu blog com a sua cara. Quando você já tiver
escolhido qual será o primeiro layout, clique em “Continuar” e voilà!
Seu blog está pronto!
Com o blog já criado, é hora de postar seu primeiro texto ou imagem.
Clique em “Começar a usar o blog” para dar o pontapé inicial no seu
transmissor de idéias. Você será redirecionado automaticamente para a
página de novas postagens. Digite o que quiser nos campos de postagem,
mas lembre-se de não violar nenhuma das regras de conduta do Blogspot e
da Google – caso contrário, seu blog será banido. Quando terminar a
edição do seu texto, basta clicar em “Publicar Postagem” para que o
conteúdo seja enviado para a página principal do seu blog.
Preste atenção nas três abas na parte superior da tela. Por elas você
navega nas configurações do seu blog. Na aba “Configurações” você
altera as principais opções do seu blog como importação e exportação de
conteúdo ou até mesmo excluir o seu blog. As ferramentas de importação e
exportação são importantes para fazer backups do seu conteúdo. Quando
você exporta o conteúdo do seu blog, além de garantir que terá uma cópia
de tudo para o futuro, ainda pode utilizar este mesmo conteúdo quando
for trocar o endereço para um outro sistema, como o WordPress.
Basta exportar e na interface do outro blog, clicar em importar e
carregar o arquivo XML. Ainda falando sobre as configurações do seu
blog, você pode moderar e trocar permissões referentes aos comentários.
Nesta tela, você ainda pode controlar suas opções de feed RSS. Caso
você queira, pode inserir aqui o endereço do seu burner de feeds. Um dos
mais populares é o FeedBurner (www.feedburner.com). Estas feeds servem
para que os usuários possam receber suas atualizações dos leitores de
feeds deles. São vários leitores; o Google Reader é um dos mais
utilizados e fáceis de mexer na hora de adicionar feeds. Estes leitores
permitem que os seus visitantes leiam vários blogs simultaneamente.
Na aba “Layout” é possível alterar a ordem dos seus gadgets, ou seja,
dos complementos da barra lateral do seu blog. Um exemplo bastante
simples do que são estes gadgets é a área de perfil, onde você conta um
pouco da sua história ou a sua relação com o blog; o arquivo do blog que
vai listar os seus posts de acordo com a data em que foram publicados e
várias outras ferramentas que podem ser fornecidas pelo próprio
Blogspot ou por sites externos – basta copiar o código e colar em uma
nova janela de HTML dos seus gadgets.
Com esta aba ativa, você vê quatro funções diferentes: “Elementos da
página”, “Fontes e cores”, “Editar HTML” e “Escolher novo modelo”. Se
você abrir a opção “Fontes e cores” vai se deparar com uma janela de
personalização do tema atual do seu blog. Nela, é possível mudar as
cores do texto, plano de fundo, links e muito mais. Em “Editar HTML”, é
preciso dominar pelo menos o básico desta linguagem para operar algumas
mudanças no seu layout.
“Escolher novo modelo” já é
auto-explicativo – nesta janela, há uma lista com diversos temas para
que você escolha qual deles combina mais com o estilo do seu blog. Se
você não gostar de nenhum dos temas que o Blogspot oferece, uma pesquisa
no Google bastará para encontrar o tema perfeito. Lembre-se de salvar
todas as alterações que fizer para que elas tenham efeito no seu blog.
Agora que você já criou a sua Conta Google e já se registrou no Blogspot, é hora de criar o seu blog. O primeiro passo é clicar em “Criar um blog”. Depois você deve dar nome ao blog e criar um endereço.
É isso aí pessoal, espero que tenham gostado do material, criem materiais de qualidade na web, e sejam ótimos blogueiros.